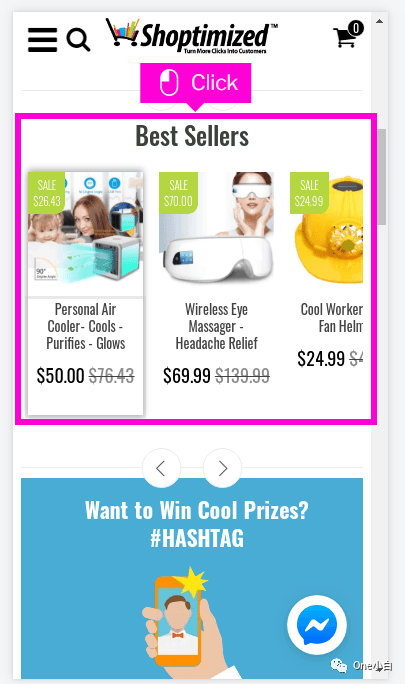
来到 Shopify 在线商店后台,选择 Online Store - Themes - Customize - Theme settings, 在模板编辑器侧边栏中找到 PRODUCT BADGES & LAYOUT SETTINGS 设置, 首先,来看 Arrow Styles 即控制产品系列滑动查看时的箭头样式设置,共有 2 种设置样式,分别是: Left-Right (Disabled on Mobile):左-右(移动端不可用) Bottom-Centered:底部居中 具体效果如下所示: 
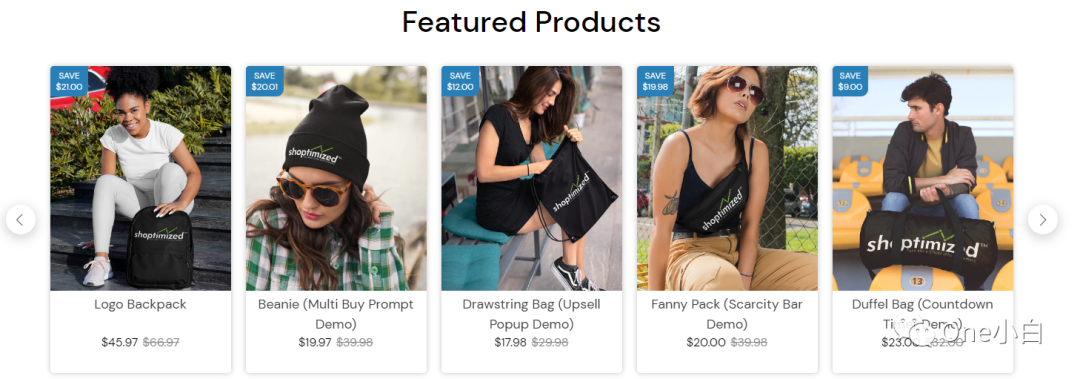
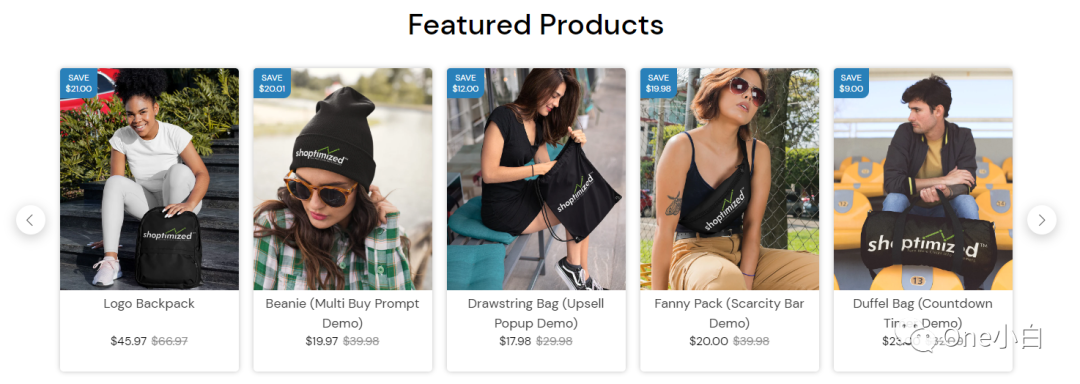
Left-Right (Disabled on Mobile) 图源:Shoptimized Demo 
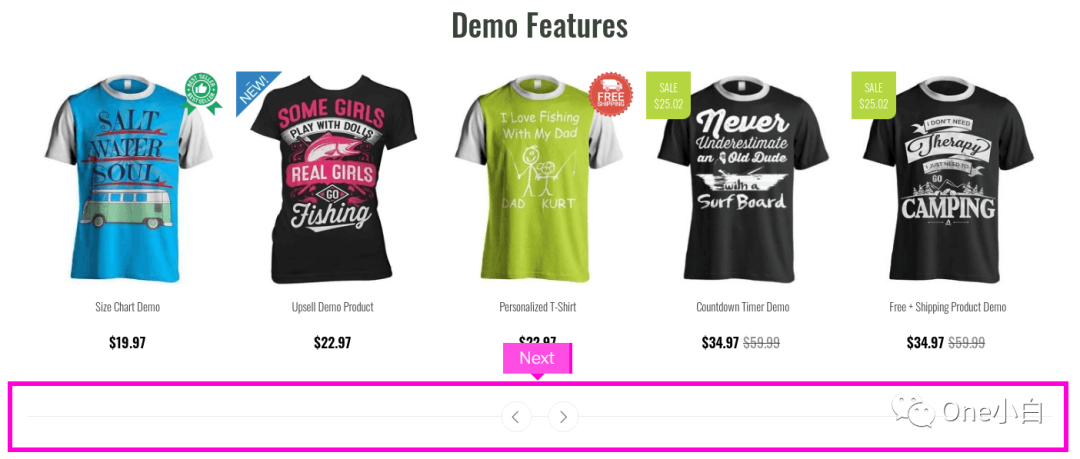
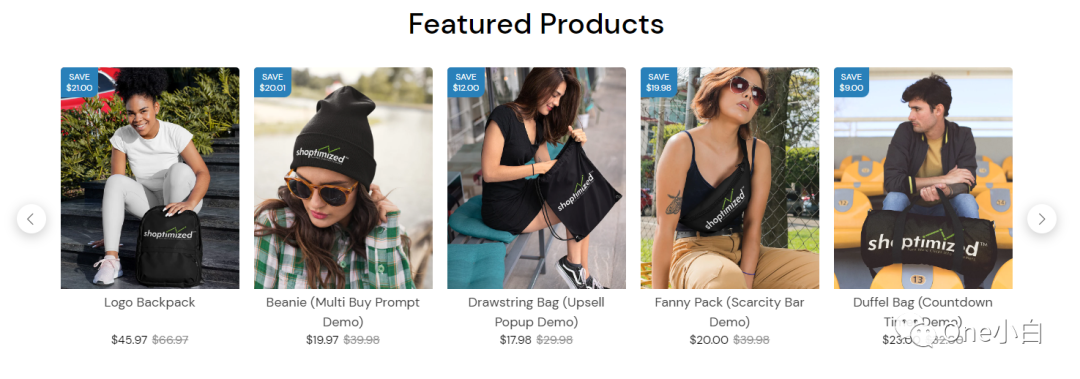
Bottom-Centered 图源:Shoptimized Demo
当选择 Bottom-Centered 显示样式时,还可以勾选下面的 Hide border-bottom on the sections, 
图源:Shopify 后台
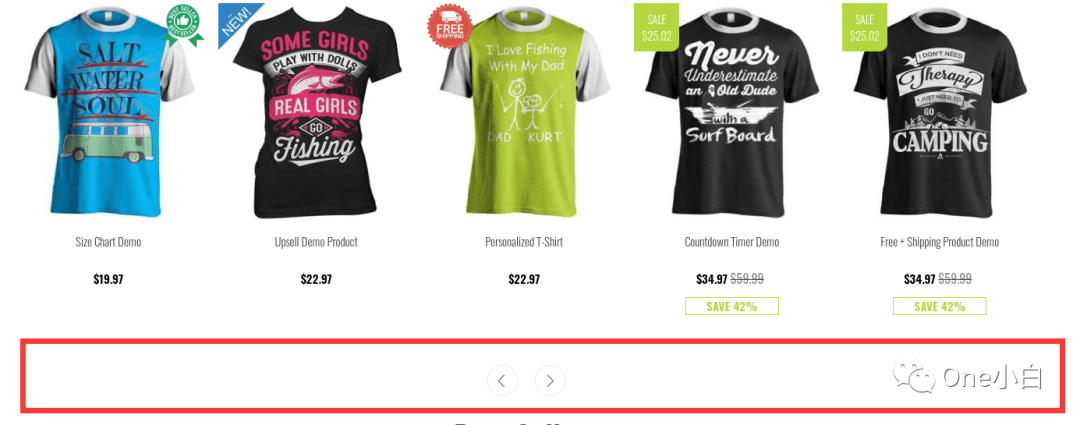
把底部边框去掉, 
图源:Shoptimized Demo
接下来是 Collection Item Styles 即产品系列中的产品显示风格,共有 3 种显示风格,分别是: Show Products in Boxes:在方框中显示产品; No boxes, but on hover over the box appears:没有方框,但在鼠标悬停时会出现; No Boxes:没有方框。 其中 Show Products in Boxes 即在方框中显示产品的效果如下: 
图源:Shoptimized Demo
而 No Boxes 的效果显示如下,如果产品图是白底图的话此处效果会更明显。 
图源:Shoptimized Demo
接着再来看看两个移动端产品布局设置,

图源:Shopify 后台
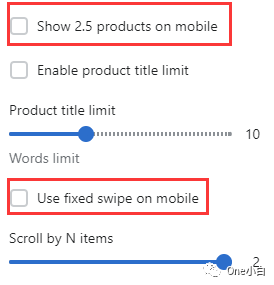
Show 2.5 products on mobile:勾选即表示移动端产品系列布局显示 2.5 个产品,而不勾选即默认情况下只显示 2 个。 
图源:Shoptimized 帮助文档截图
Use fixed swipe on mobile:控制在移动端产品系列中滑动时查看的产品数量。 然后是 Sale Button Style Option,即销售徽标样式设置,共有 6 种显示样式,分别是: Option 1 Option 2 Option 3 Option 4 Option 5 No Sale Button 其各自显示效果如下所示, 
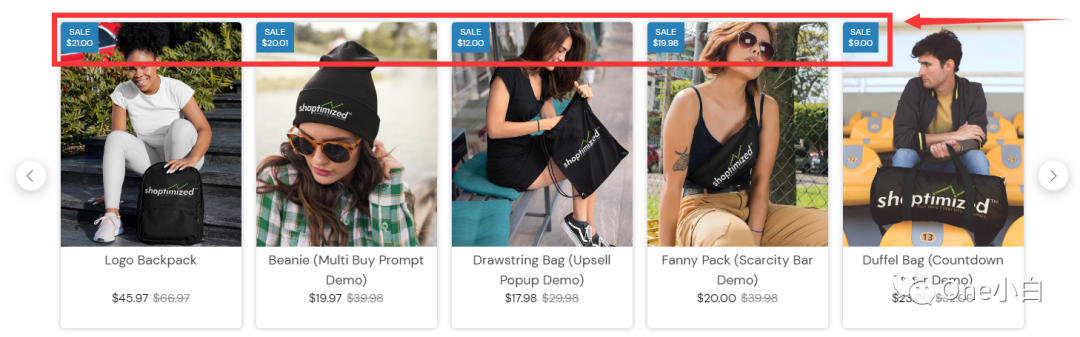
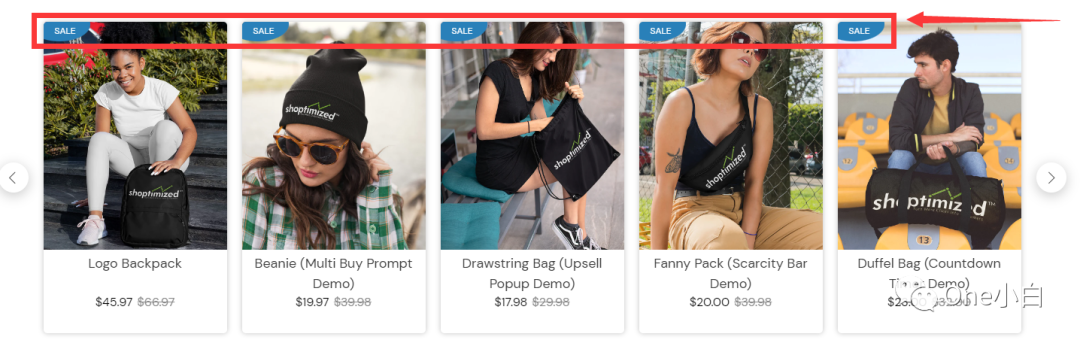
Option 1 图源:Shoptimized Demo

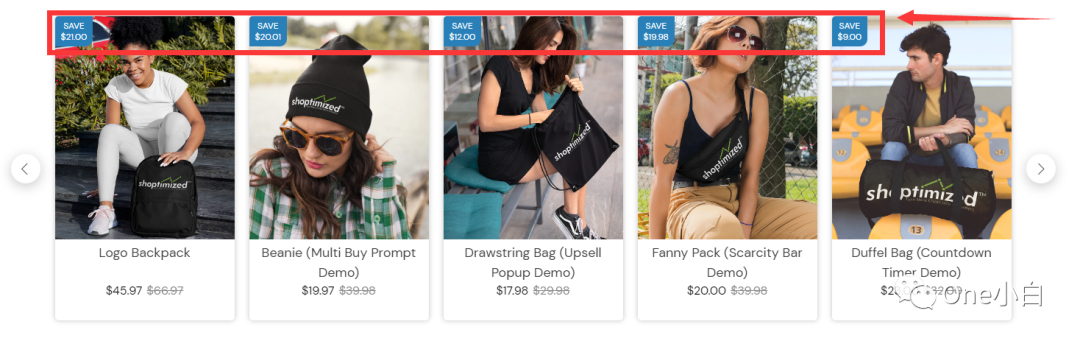
Option 2 图源:Shoptimized Demo

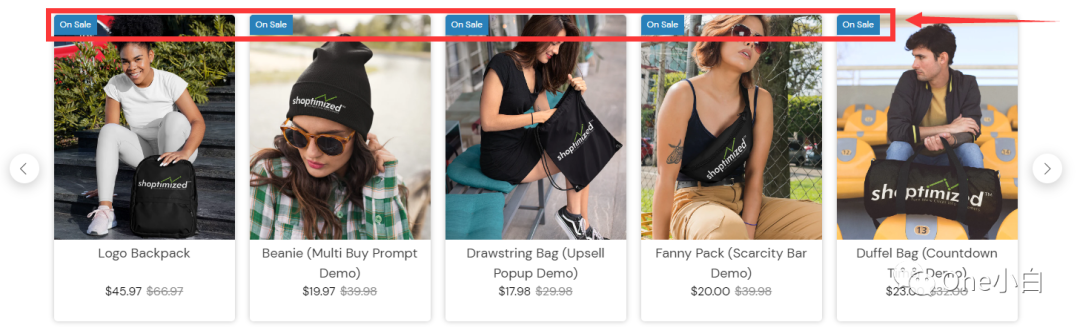
Option 3 图源:Shoptimized Demo

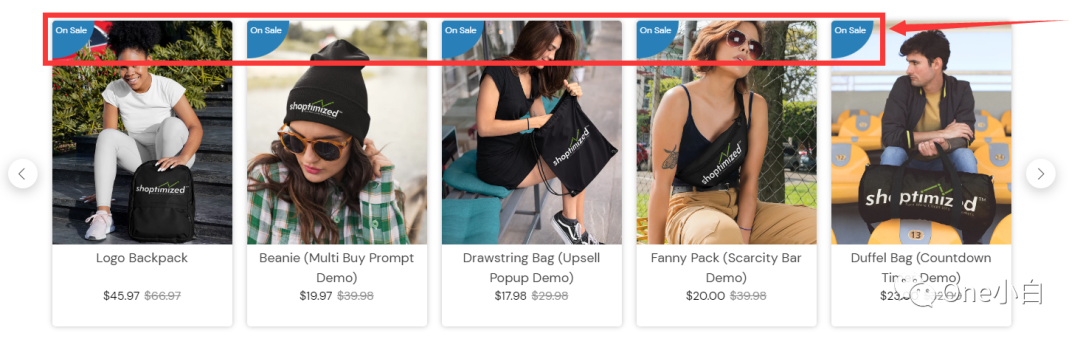
Option 4 图源:Shoptimized Demo

Option 5 图源:Shoptimized Demo

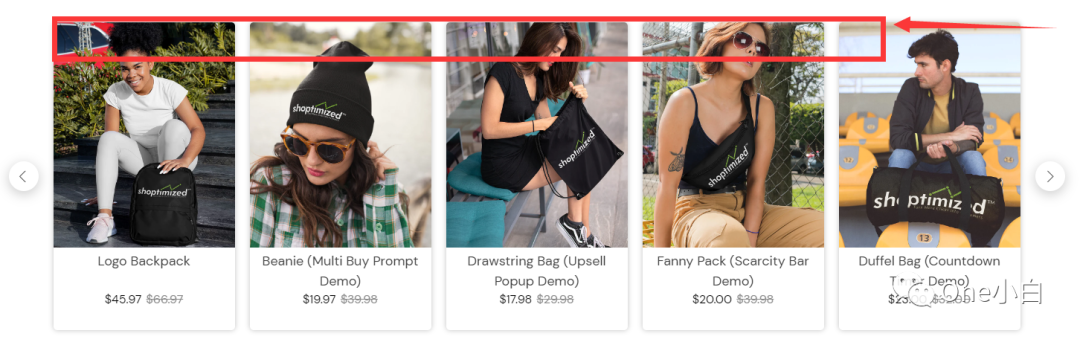
No Sale Button 图源:Shoptimized Demo 紧接着,下面还有一个 Product Layout Option 及产品布局选择设置,共 5 种样式,分别是: Option 1 Option 2 Option 3 Option 4 None 其各自显示效果如下所示, 
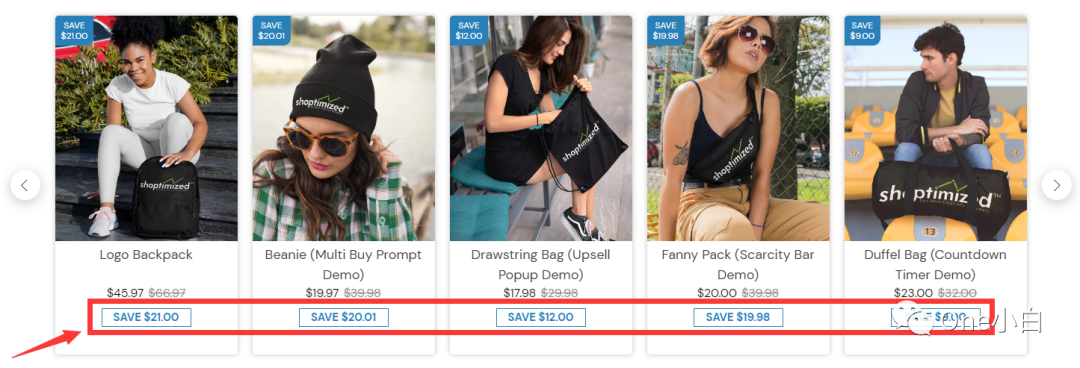
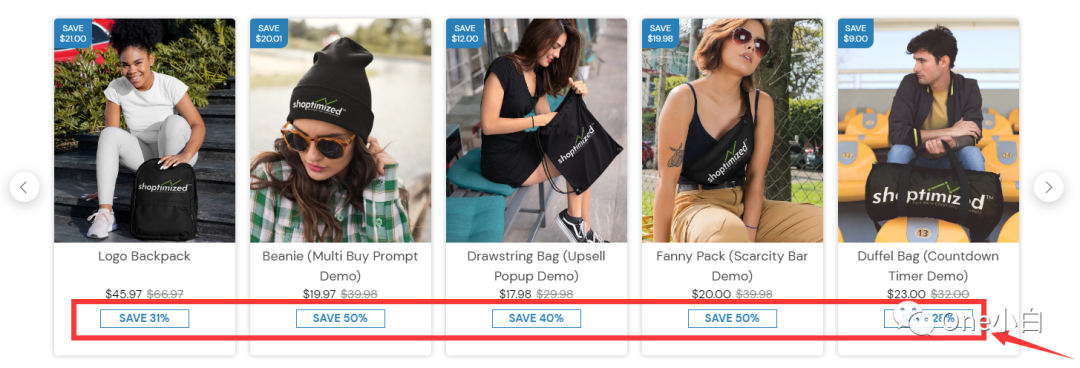
Option 1 图源:Shoptimized Demo

Option 2 图源:Shoptimized Demo

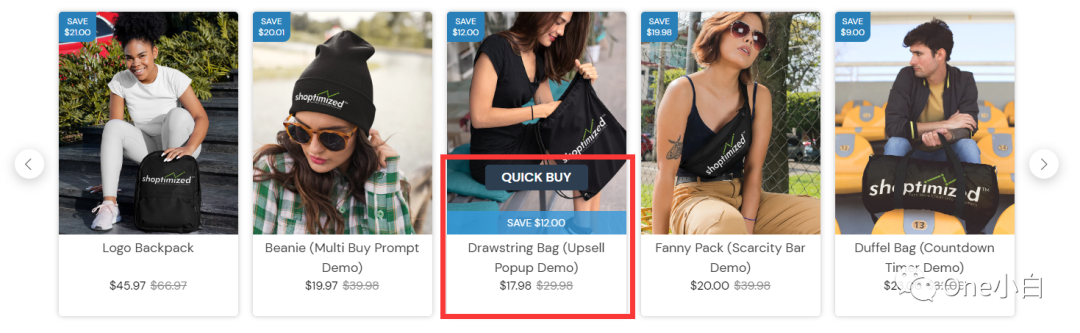
Option 3 图源:Shoptimized Demo

Option 4 图源:Shoptimized Demo

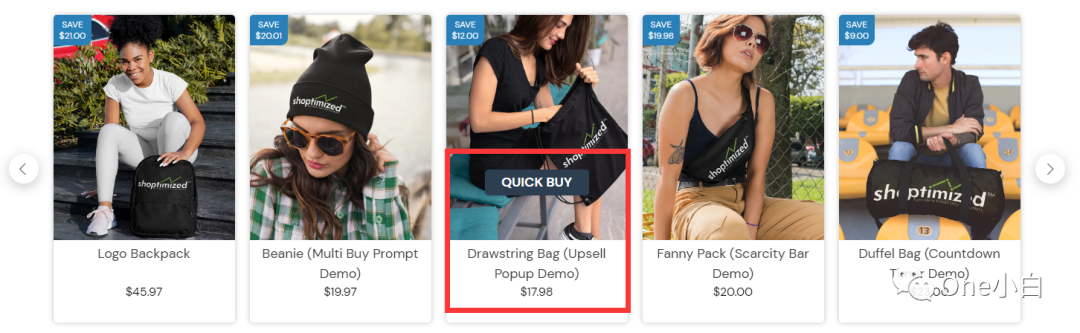
None 图源:Shoptimized Demo
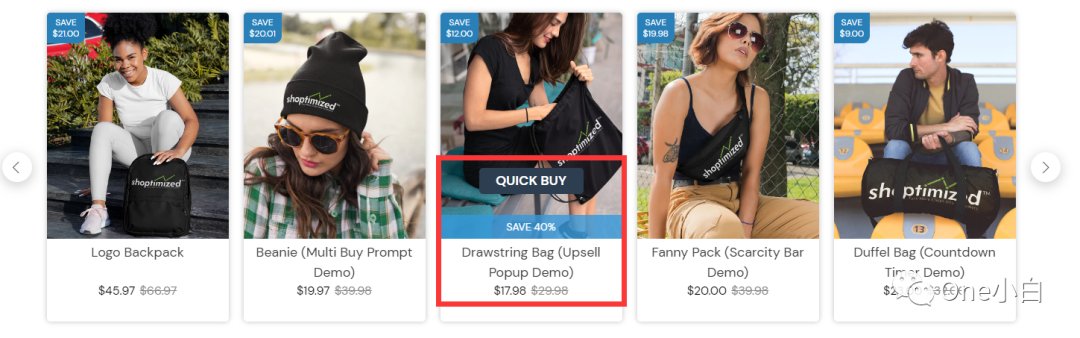
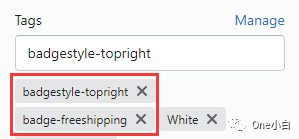
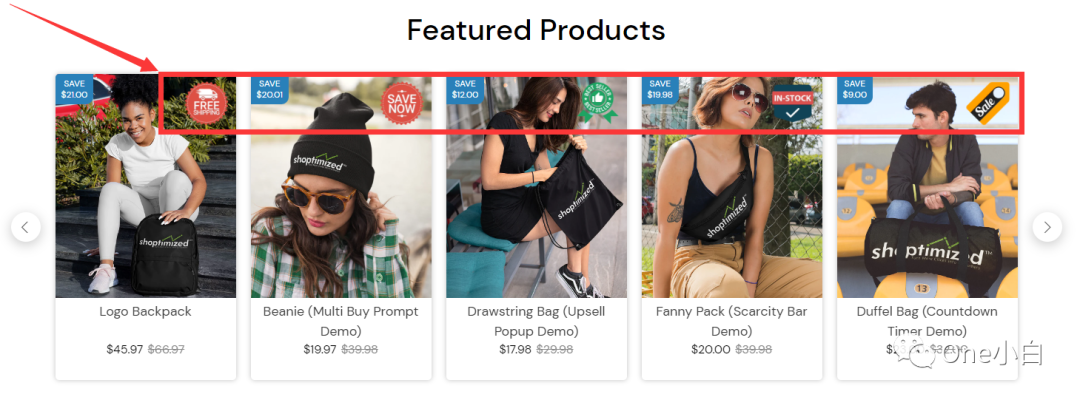
上面的 Option 1 和 Option 3 效果都是鼠标划过悬停时显示的,而 None 样式则是当鼠标划过悬停时只显示 QUICK BUY 快速购买按钮,不显示产品节省的优惠金额(节省百分比或节省的具体金额)。 最后,来看看 Product Badges 即产品徽章,例如标识产品是新品/免运费/售罄/最畅销,等等, Shoptimized 主题中完整的产品徽章 Tag 列表如下所示, badge-freeshipping badge-bestseller badge-new badge-onsale badge-performance badge-savenow badge-toprated badge-preorder badge-instock badge-custom1 badge-custom2 也可以使用自定义徽章,但要确保是透明的 PNG 格式。另外,还有一个指定徽章显示位置的 Tag,例如控制产品徽章显示在产品图片右上角,等。 完整的产品徽章定位 Tag 列表如下所示: badgestyle-topright badgestyle-topleft badgestyle-middleleft badgestyle-middleright badgestyle-center badgestyle-bottomright badgestyle-bottomleft 使用时把上述对应的 Tag 添加到要显示产品徽章的产品中即可, 
图源:Shopify 后台
另外要注意 Tag 必须完全一样,区分大小写。 
图源:Shoptimized Demo
好了,以上便是 Shoptimized 主题中有关产品徽章和布局设置的介绍,剩下还有一些关于字体样式,大小及字体颜色等的设置,这些比较简单,就不在这里展开说了。
|