
不需要程序员帮忙,自己也能将转化跟踪代码安装到Shopify店铺中。可以通过插件也可以通过手动安装,本文介绍手动安装的方法,小白也能看懂。
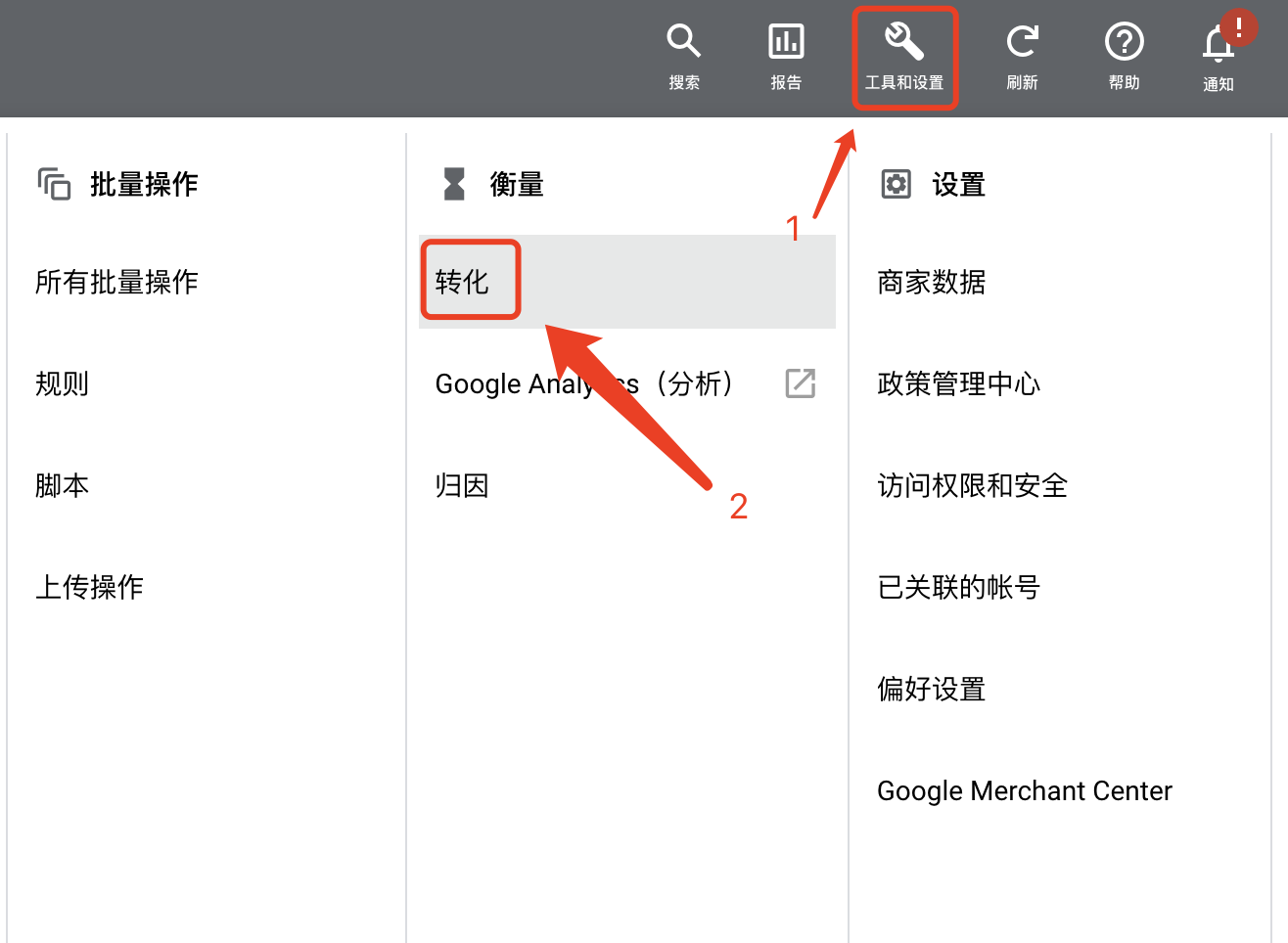
1. 打开Google Ads > 工具与设置 > 转化 
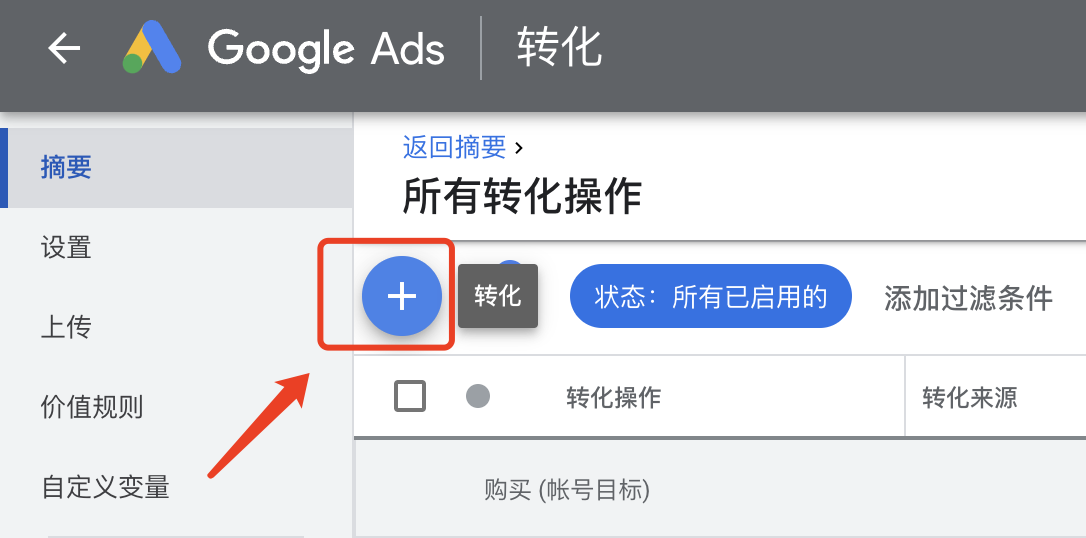
2. 点击蓝色+号 
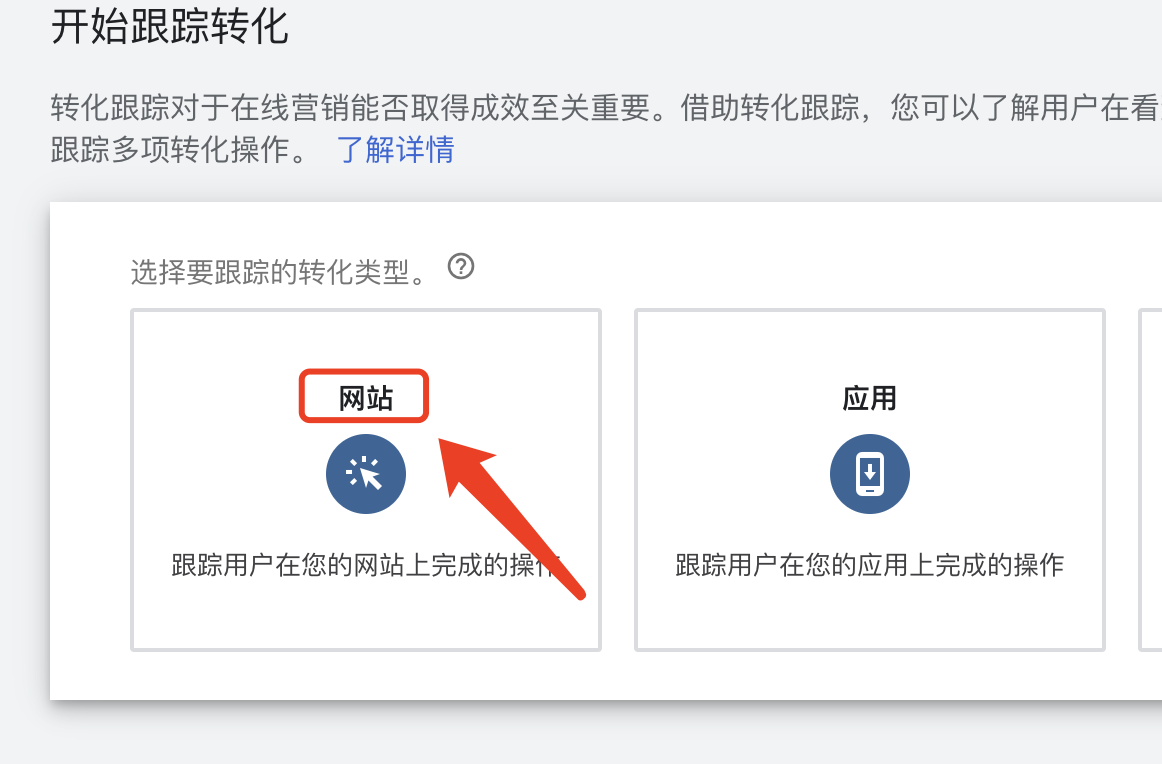
3. 点击“网站” 
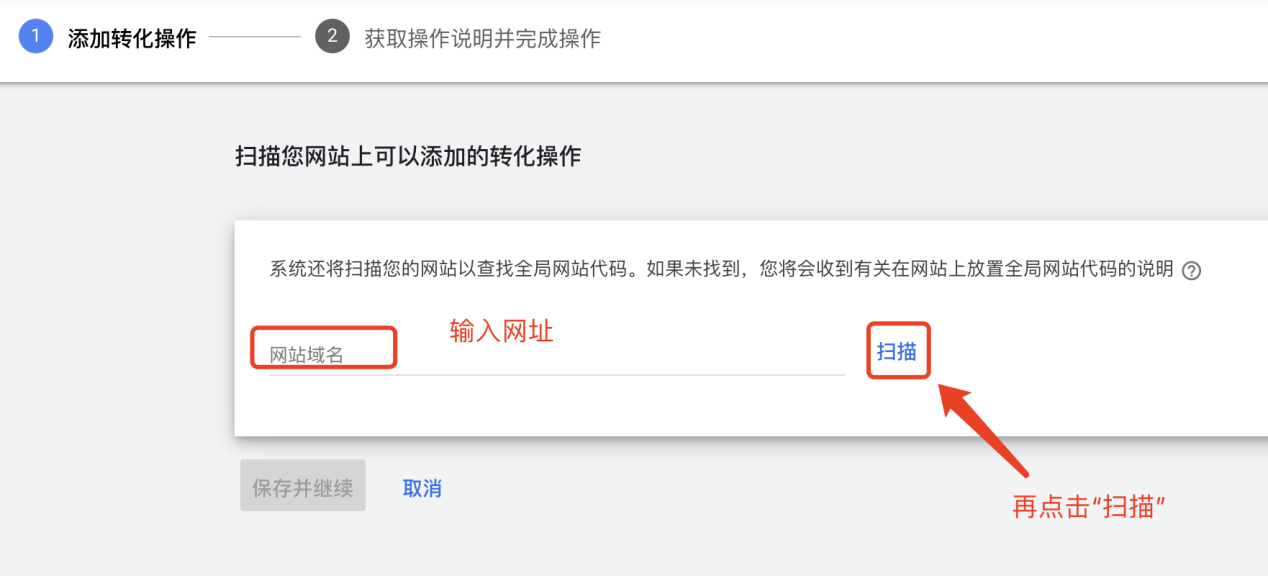
4. 输入店铺网址,点击“扫描” 
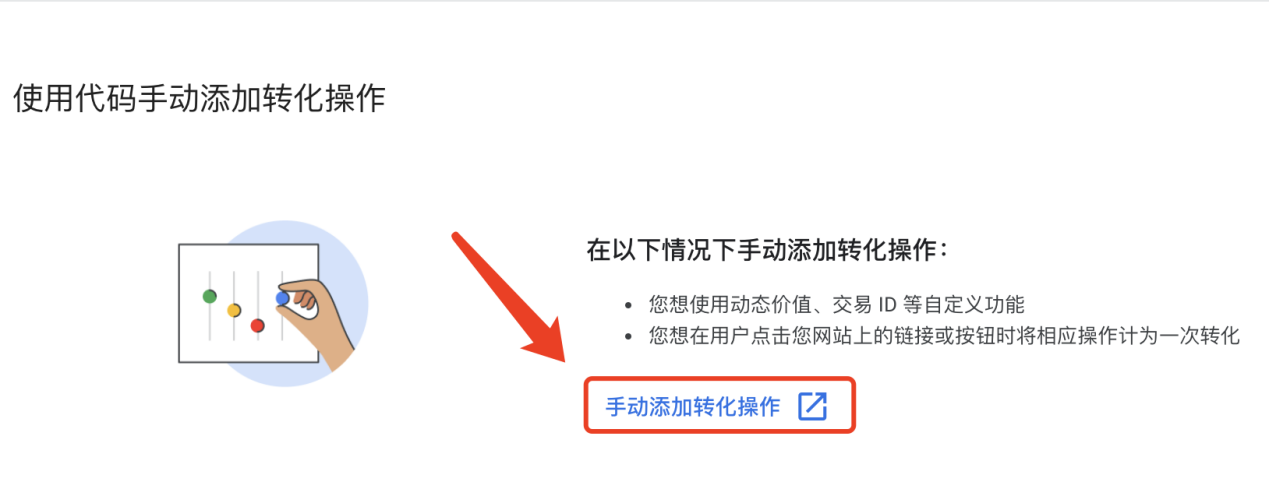
5. 划动到页面下方,点击“手动添加转化操作” 
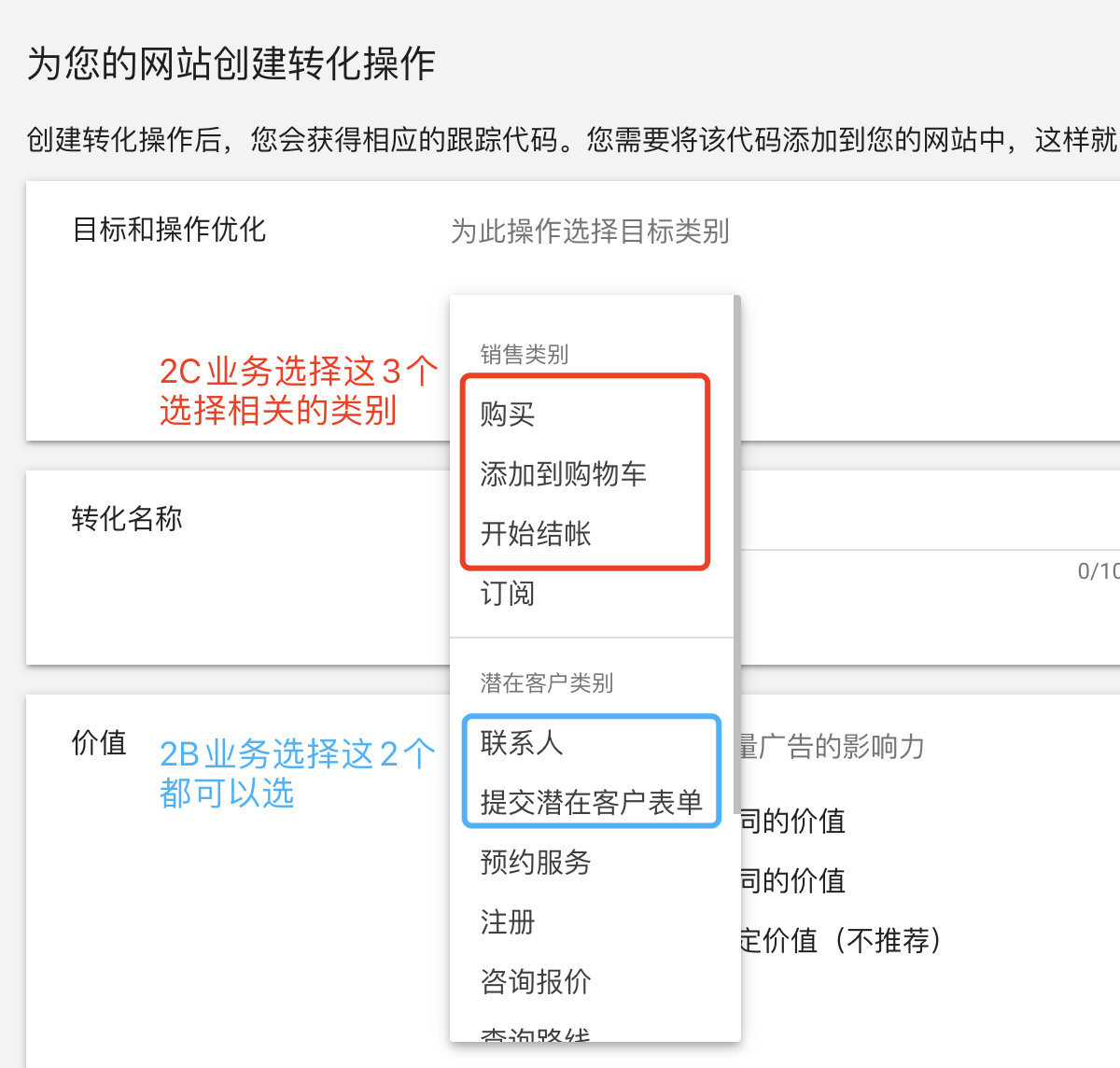
6. 选择目标类别 
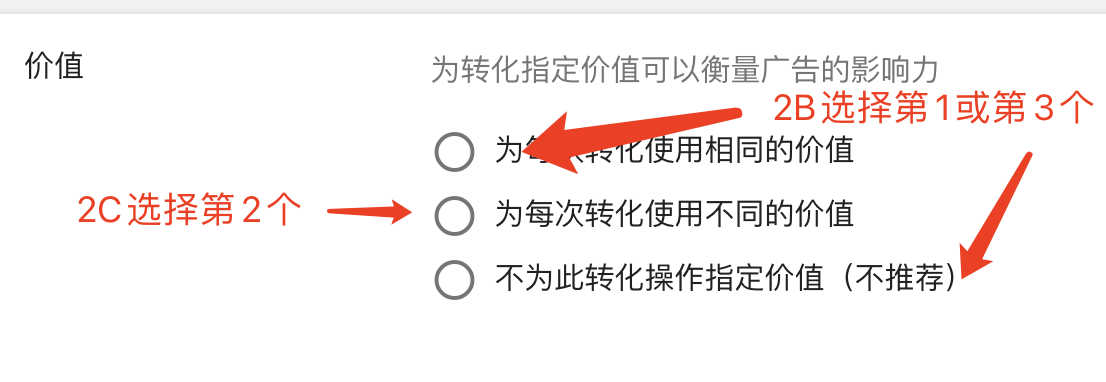
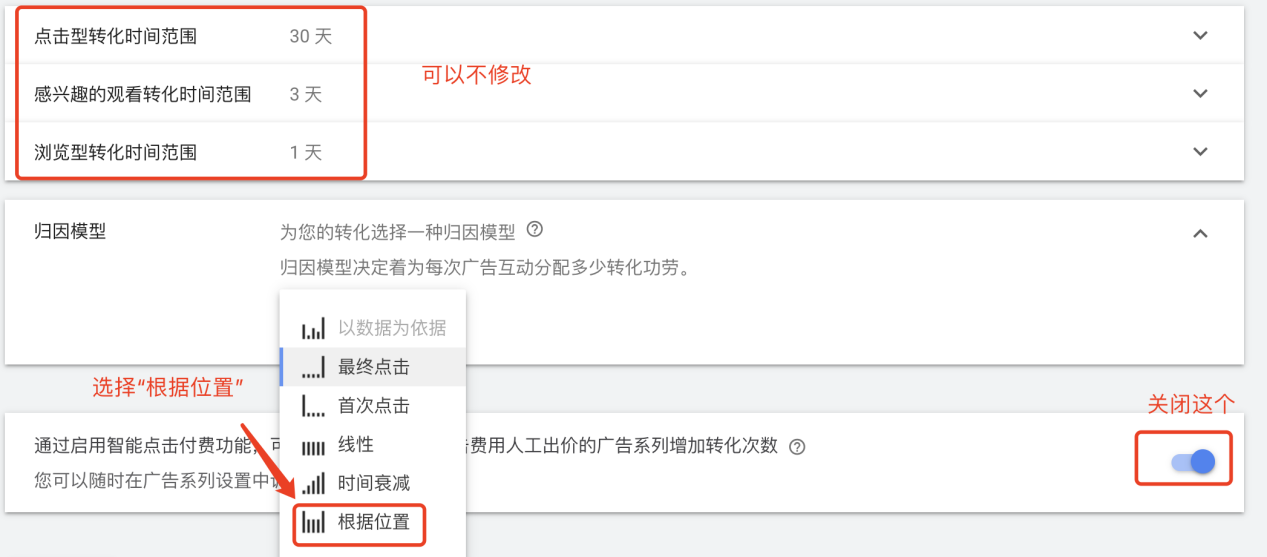
7. 价值按照图示里的选择 
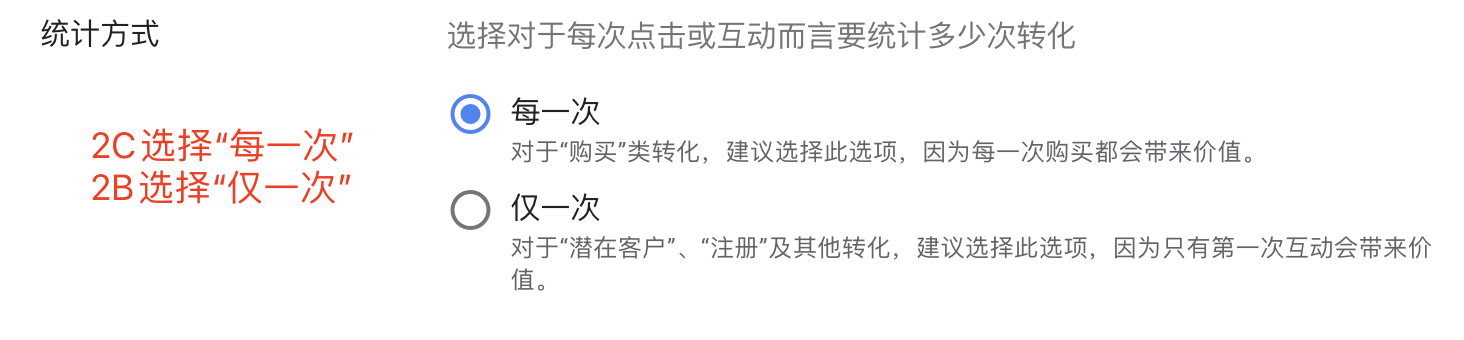
8. 统计方式按照图示里的选择 
9. 接下来按照图示的设置操作,然后点击“创建并继续” 
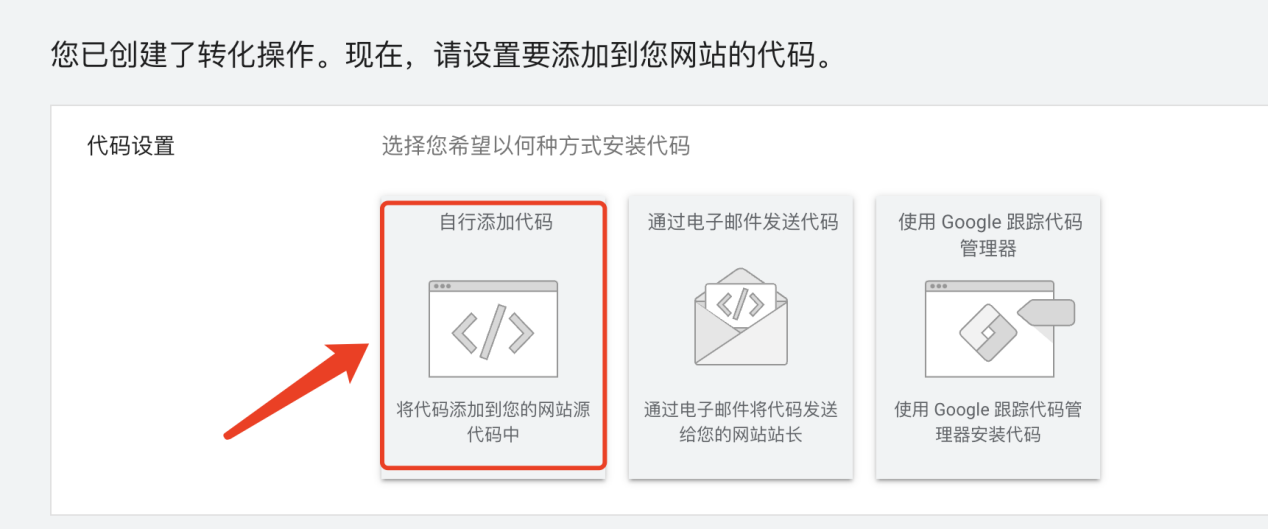
10. 选择“自行添加代码” 
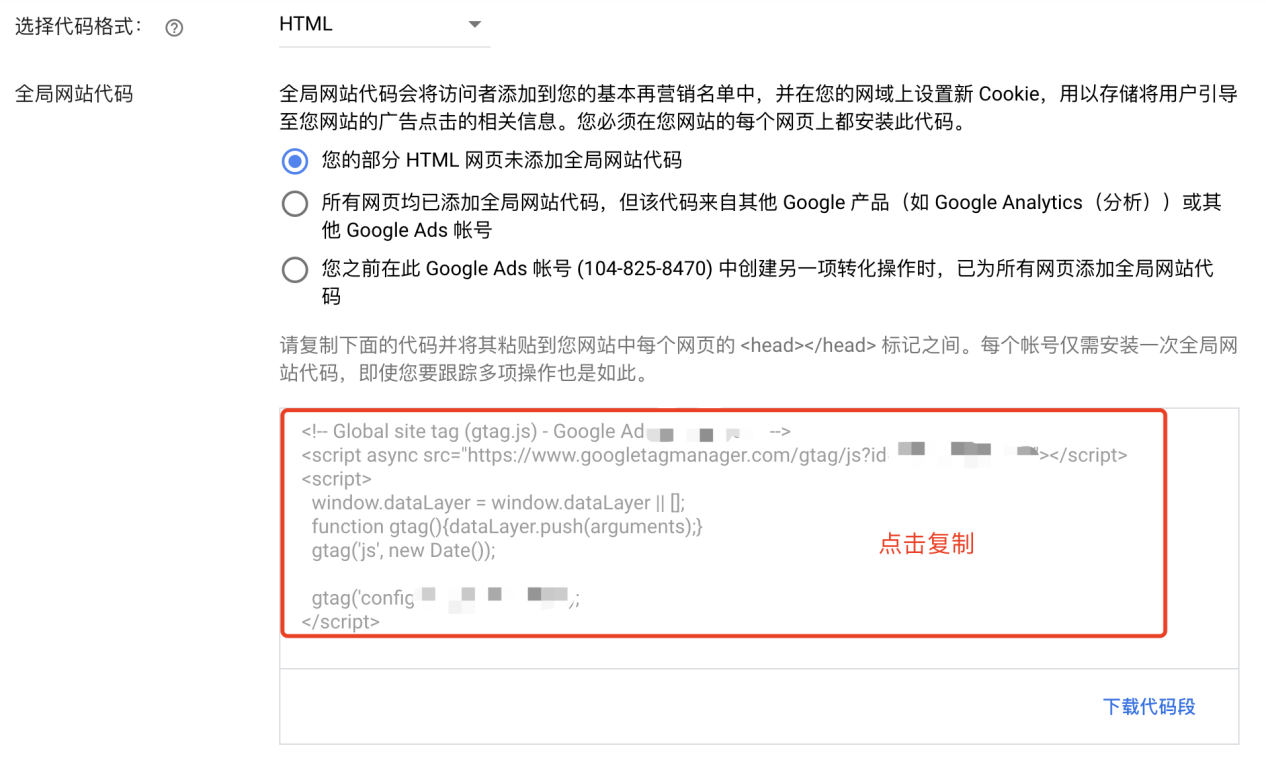
11. 复制全局网站代码 
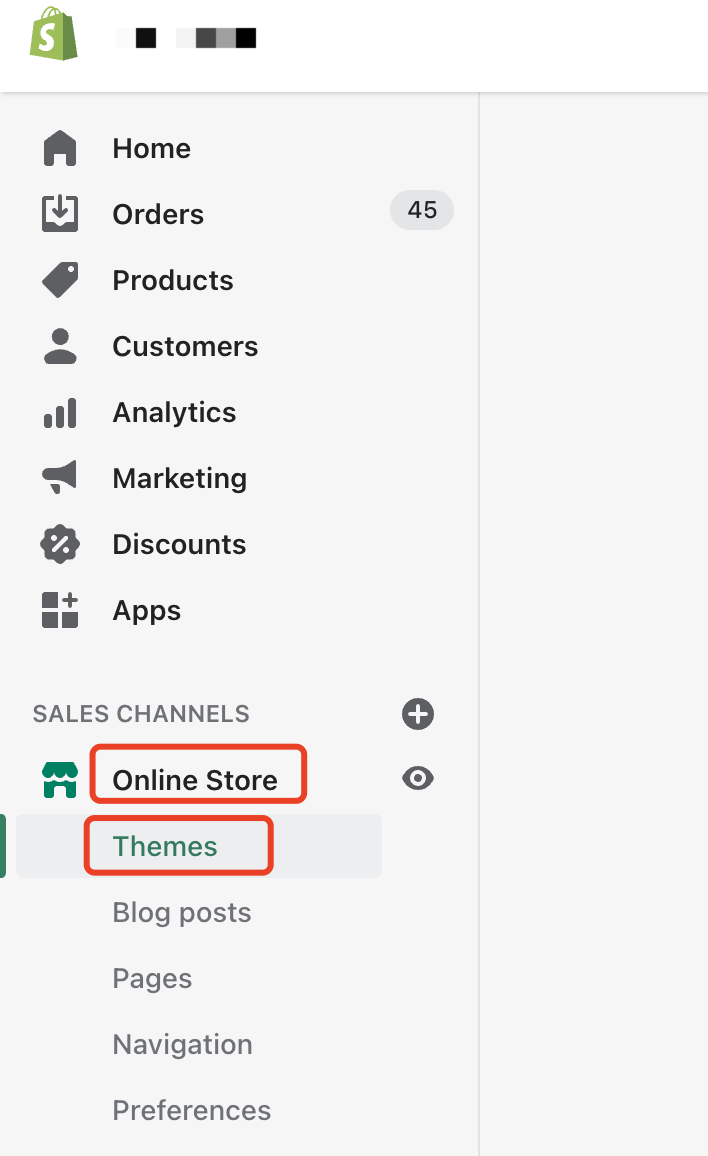
12. 打开Shopify店铺后台,点击Online Store > Theme 
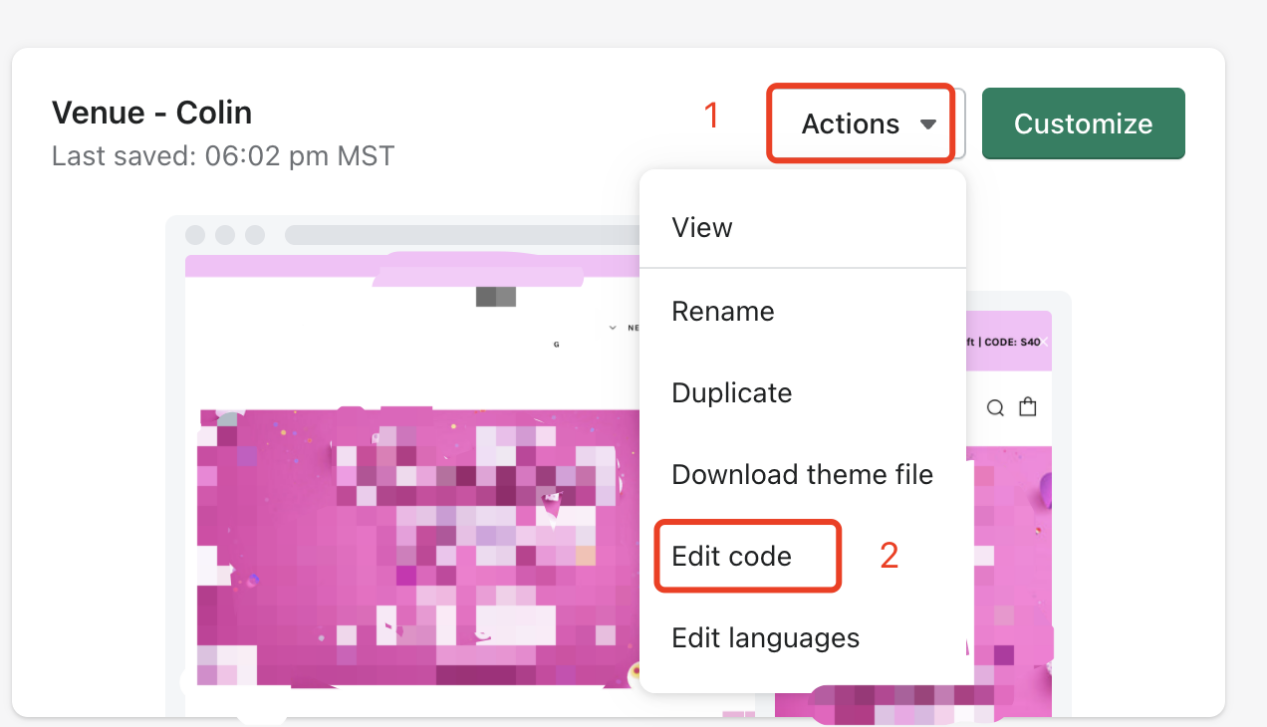
13. 点击正在使用的主题,Action > Edit Code 
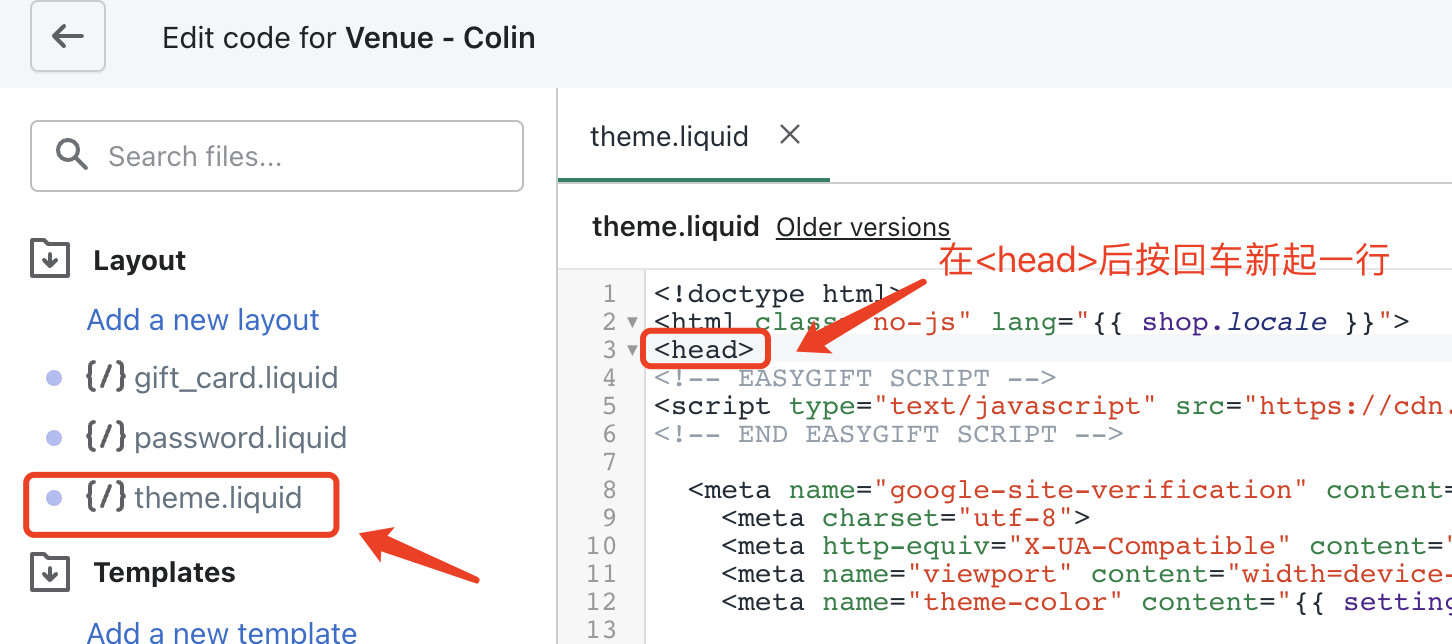
14. 点击 Theme.liquid,在后安回车新起一行 
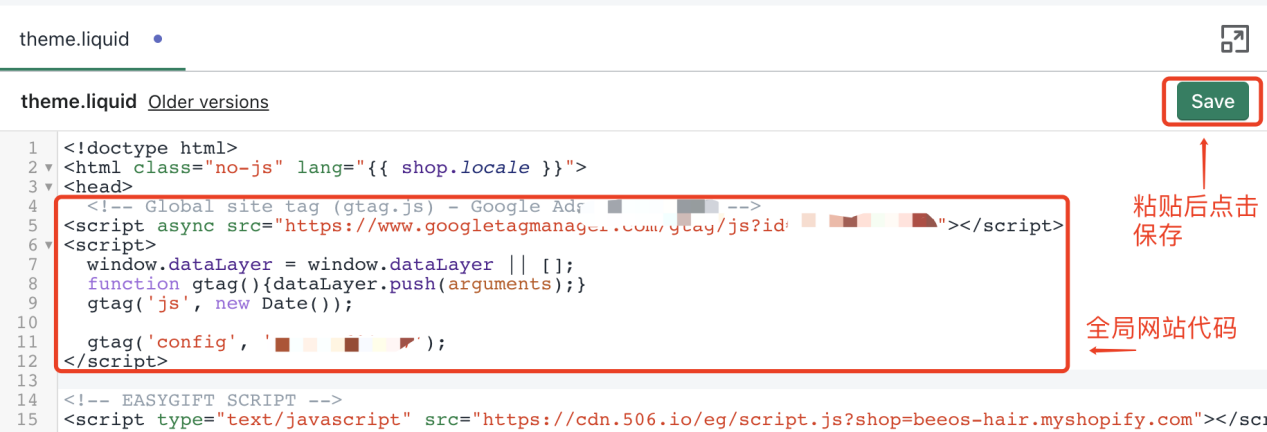
15. 将代码粘贴在新的一行里,然后点击保存 
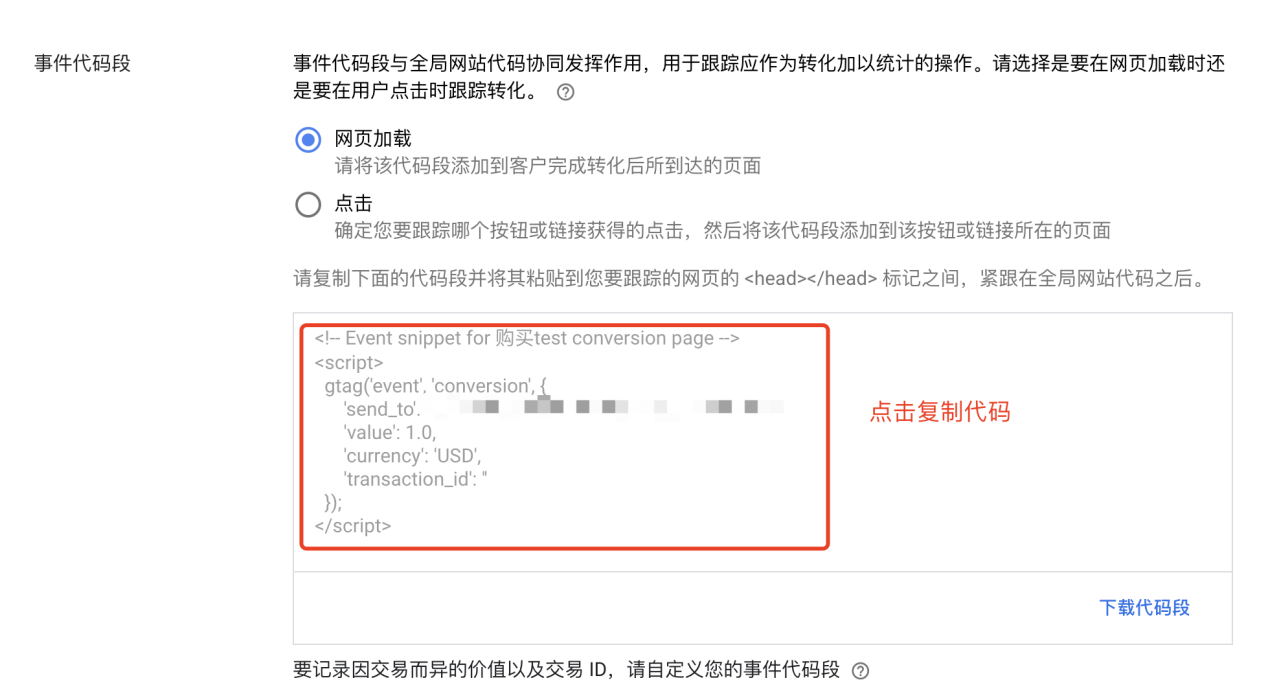
16. 回到Google Ads后台,在刚刚的全局网站代码下方,复制事件代码段 
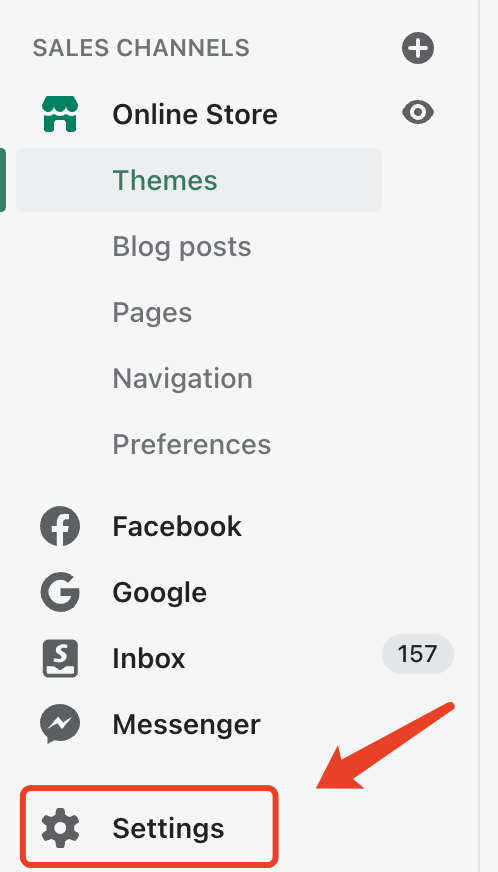
17. 打开Shopify后台,点击Settings 
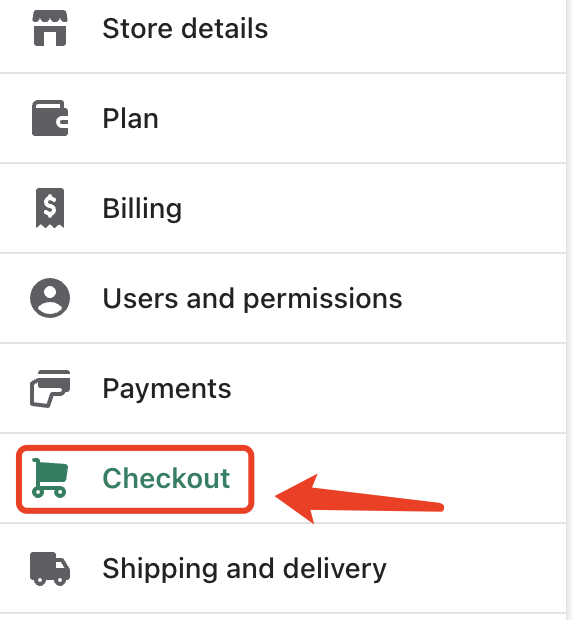
18. 点击Checkout 
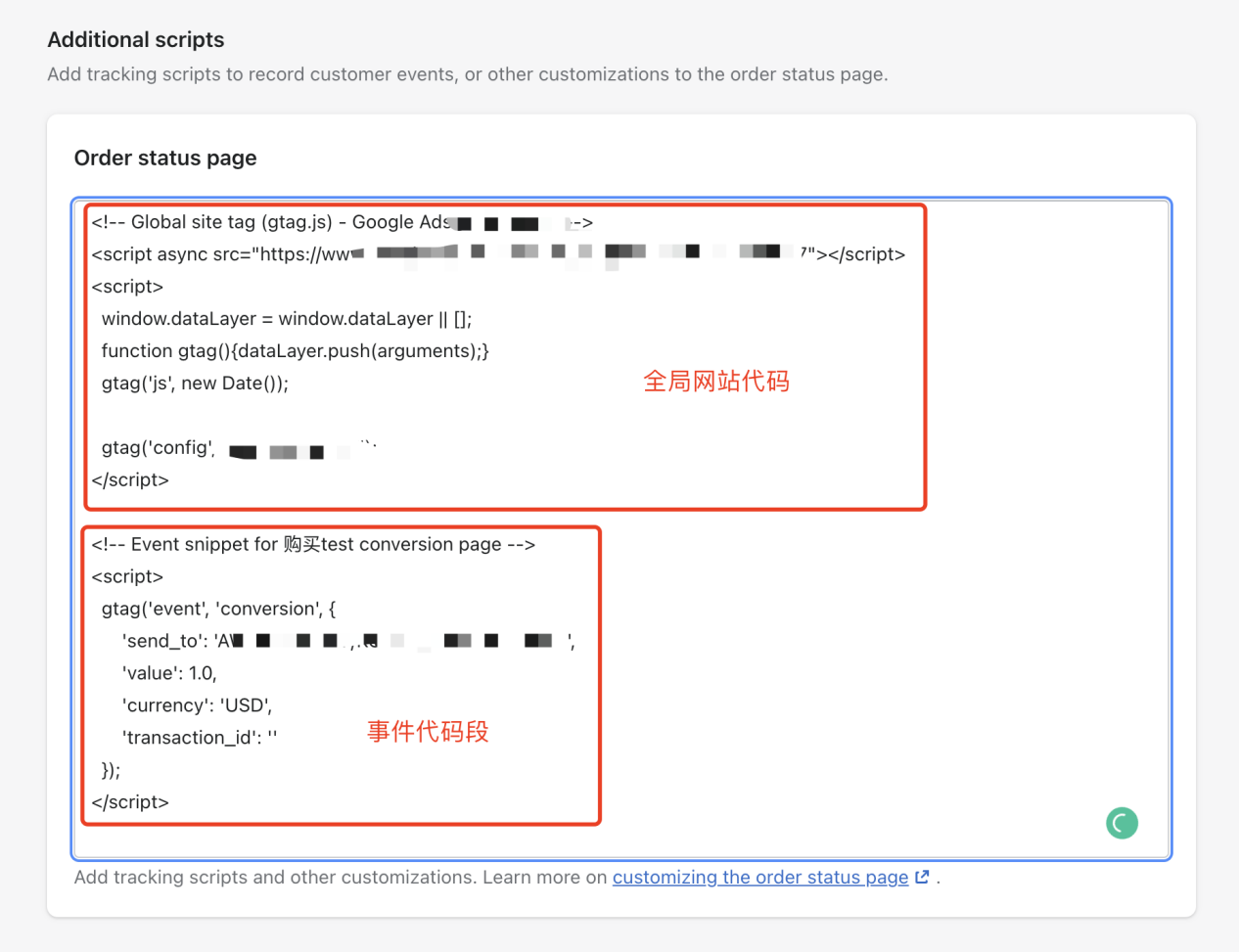
19. 将全局网站代码和事件代码段都粘贴在这里(全局网站代码在上,事件代码段在下),下图是代码安装后的样子,但还需要一些优化 
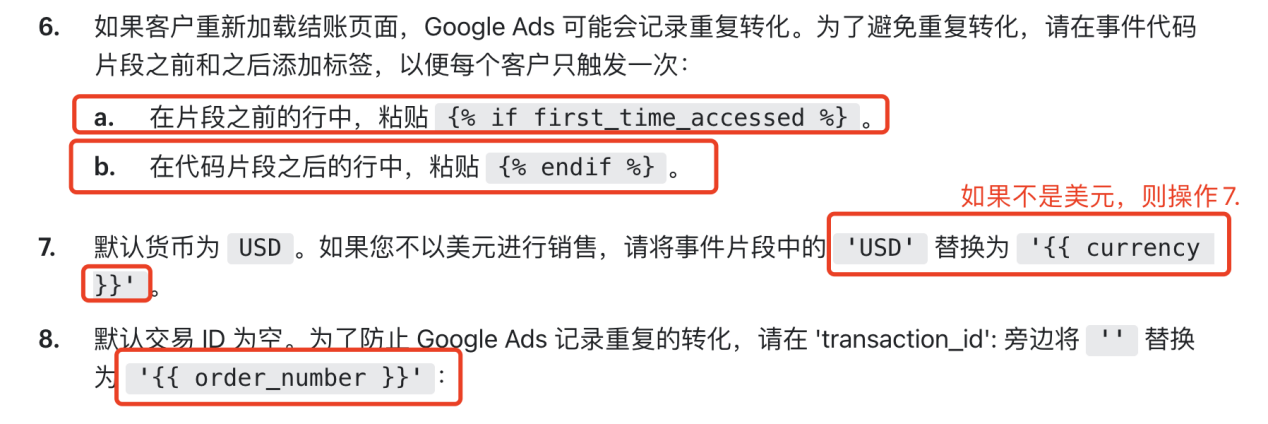
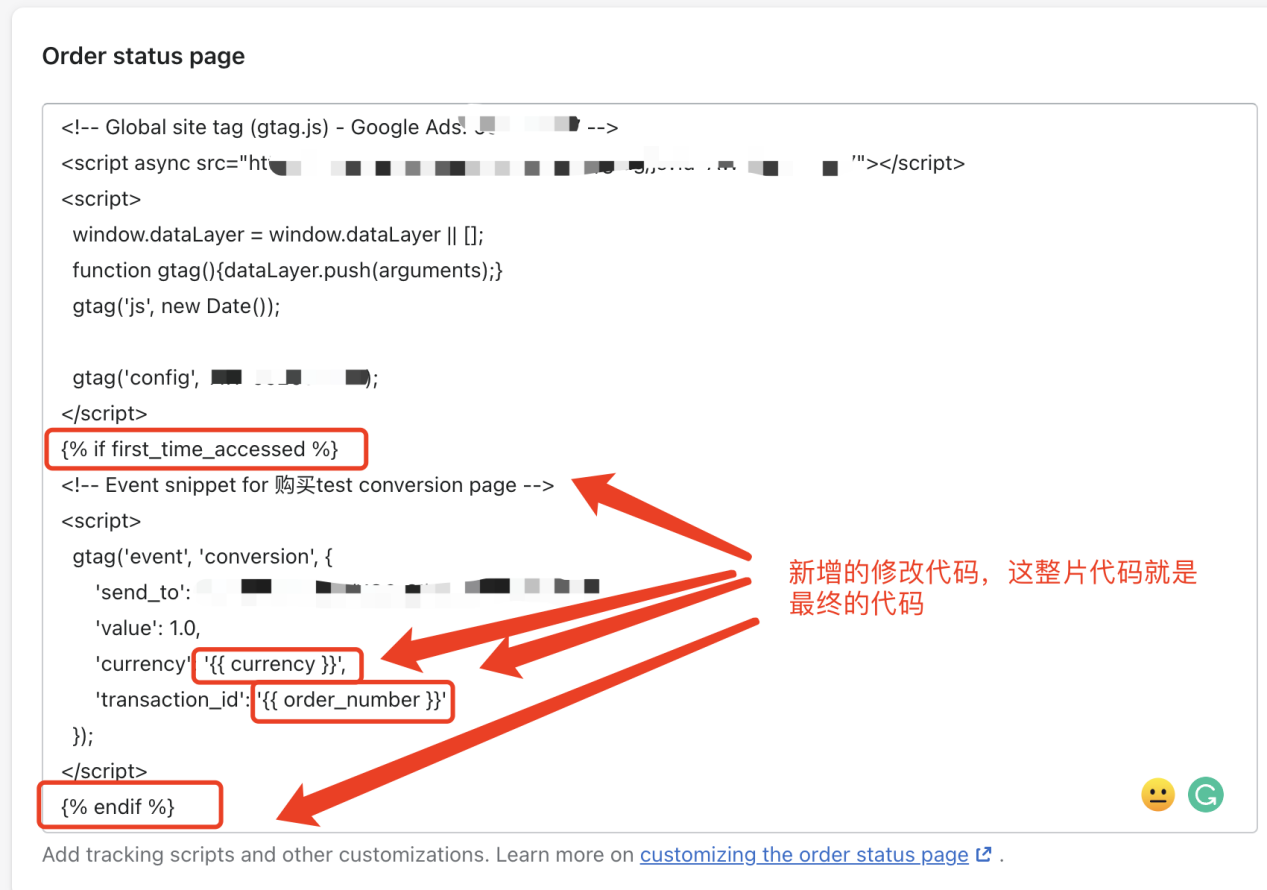
Shopify官方转化代码安装文档 (https://help.shopify.com/zh-CN/manual/promoting-marketing/analyze-marketing/tracking-adwords-conversions) 20. 按照Shopify官方转化代码安装文档内容,还需要在上方的代码中添加这几个代码(红框文字说明): 
我将图片中的文字放到了下方,方便大家复制粘贴: - 在片段之前的行中,粘贴{% if first_time_accessed %} - 在代码片段之后的行中,粘贴{% endif %} - 默认货币为USD。如果您不以美元进行销售,请将事件片段中的'USD'替换为'{{ currency }}' - 默认交易 ID 为空。为了防止 Google Ads 记录重复的转化,请在 'transaction_id': 旁边将''替换为'{{ order_number }}' 21. 按照红框文字的说明,最终的代码修改后是这样的: 
点击“保存” 
这样Google Ads的转化跟踪代码就安装到Shopify上了。
|